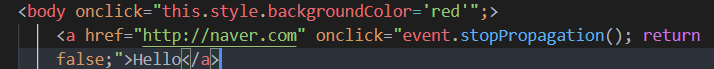
인라인 이벤트 모델



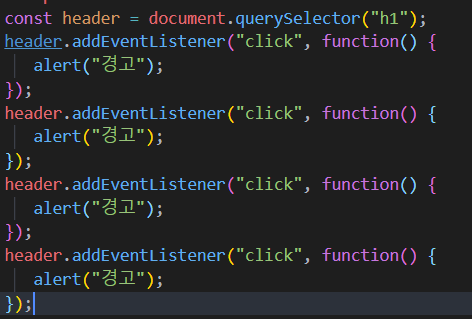
표준 이벤트 모델
고전 이벤트 모델과 비슷하지만 차이점은 이벤트 핸들러를 여러개 연결 할 수 있다는 장점이다.
표준 이벤트 모델을 사용할때는 다음과 같은 메서드를 사용한다.
addEventListener(eventName,handler,useCapture)
removeEventListener(eventName,handler)매개변수 useCapture 입력하지 않으면 알아서 false를 입력한다.

event.preventDefault();앞서 기본 이벤트를 제거할때 return false; 를 쓴다고 배웠는데 표준 이벤트에서는 preventDefault();를 쓴다고 알고있자!
'프로그래밍 > JavaScript' 카테고리의 다른 글
| 가비지 컬렉션 (0) | 2021.01.24 |
|---|---|
| 함수형 프로그래밍 (0) | 2019.06.08 |
| 오류에 대해서 (0) | 2019.06.07 |
| 예외처리 (0) | 2019.06.03 |
| 고전 이벤트 모델 (0) | 2019.06.03 |
