전에도 몇번 todolist 등등 여러가지 만들어보기는 했지만 지금와서는 머릿속에 남은게 별로 없다..
이제부터는 블로그에 남겨가면서 천천히 해볼 생각
그나저나 제이쿼리 배우기 너무 지겹다.. 다른것부터 천천히 하자!
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>todolist</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Material+Icons">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</html>
시작부터 index를 수정했다. 부트스트랩을 집어넣기 위해서 이렇게 하면 모든 vue컴포넌트에서 부트스트랩이 사용 가능하다고 한다.
Vue에서 index.html 파일을 수정한건 처음이다..

-webkit 부분은 나도 뭔소린지 잘 모르겠다.. 그냥 일단 따라썻다


이제 컴포넌츠 폴더에 새로운 vue 파일을 만들어 줄 차례다



class의 부트스트랩은 잘 모르겠다. 그냥 부트스트랩 홈페이지에서 그때그떄 찾아 쓰는게 좋을거다.
여하튼 주소창 뒷부분에 /example를 추가해서 들어가면

이런식으로 부트스트랩이 잘 적용된 Example 주소가 나온다



TodoPage.vue
<template>
<div class="container">
<h2>Todo List</h2>
<div class="input-group" style="margin-bottom:10px;">
<input type="text" class="form-control" placeholder="할일을 입력하세요">
<span class="input-group-btn">
<button class="btn btn-default" type="button">추가</button>
</span>
</div>
<ul class="list-group">
<li class="list-group-item">
청소하기
<div class="btn-group pull-right" style="font-size: 12px; line-height: 1;">
<button type="button" class="btn-link dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
더보기<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">삭제</a></li>
</ul>
</div>
</li>
</ul>
</div>
</template>내가 원하는건 부트스트랩이 아닌 Vue기에 부트스트랩 관련 내용은 그냥 복붙했다.

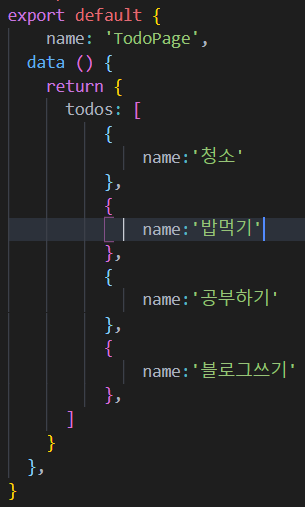
간단한 스크립트를 작성해봤다. 템플릿과 연결해주자


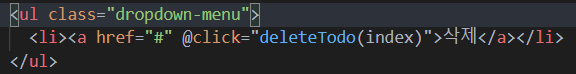
삭제 기능

그런데 자꾸 splice랑 slice가 헷갈리네..


그렇다. 특정 범위의 값을 추출한다.

위와 같은경우 deleteTodo 이벤트가 todos안의 todo를 1개만큼 추출한다
생성 기능

텍스트필드를 data의name값과 바인딩시킨다
key-up.enter 엔터를 누를경우 createTodo이벤트를 발생시킨다
추가 버튼을 누를경우도 createTodo 이벤트를 발생시킨다



'프로그래밍 > Vue.js' 카테고리의 다른 글
| 계산기 소스 리뷰 (0) | 2019.06.04 |
|---|---|
| CodePen 코드리뷰 (0) | 2019.06.04 |
